
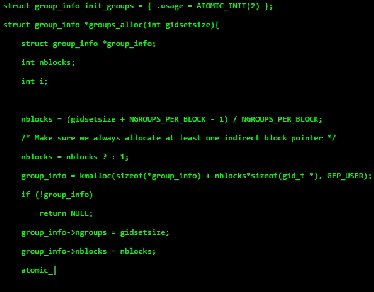
Coding has always been notoriously difficult to learn and to understand. For the longest time, coding looked something like this.

Now that’s just some gibberish code created using http://hackertyper.net/ (try it out, great practical joke) but most of us wouldn’t know whether it was or wasn’t.
The reason that learning coding has been so difficult for so long is that you were actually trying to learn two things simultaneously.
- The Logic of Coding
- The Syntax of Coding
I’m actually mildly amazed that anybody ever managed to learn the Logic of coding while also navigating the unforgiving Syntax of Coding.
- Should it be {curly brackets}, (round brackets) or [square brackets]?
- Should I use a semicolon ; or a colon : ?
- Is it a forward slash / or a backslash \ ?
A REVOLUTION
Fortunately, we can now decouple the logic from the syntax and start learning coding in a far more organic way. There are other program that do this but Scratch is the most popular and it’s what I use.
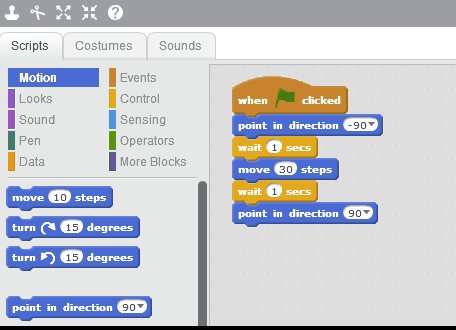
Take a look at this “coding” that I’m doing.

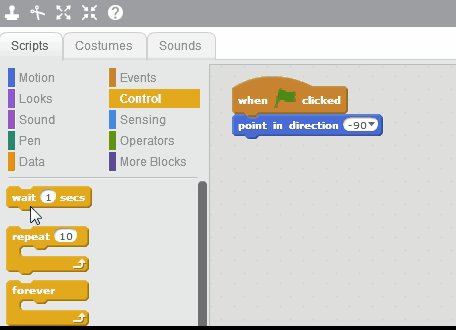
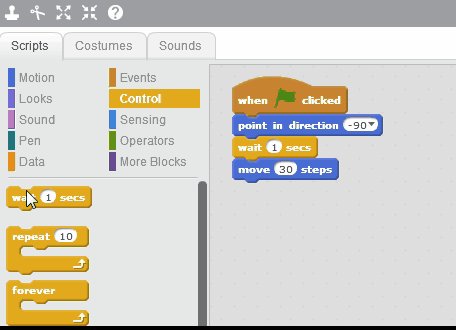
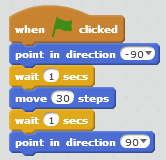
So what we end up with is code, or put simply, instructions, that look like this.

So when the green flag gets clicked, Something will point in direction -90, wait 1 second, move 30 steps, wait 1 more second, then point in direction 90.
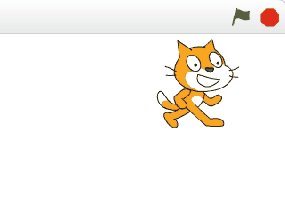
I still don’t know what that looks like, but it’s easy to read. Lets run our program and see how it looks.

- So the green flag gets click,
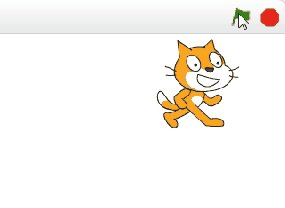
- then the cat points left (that must be what -90 means)
- Then he waits 1 second
- Then he moves over a bit (doesn’t seem very far, but it must be “30 steps”)
- Then he waits again
- Then he points right (that must be 90)
This is what learning to code is today. No brackets or backslashes or horrible error messages.
Immediate Feedback
Here I’m learning only the LOGIC of code and getting instant feedback on whether my logic is correct. Either it works the way I intended or it doesn’t. This is high quality feedback, the kind that real learning depends upon.
But why teach coding?
I’ll let you in on a little secret. Computers are breathtakingly stupid.
A computer will only do exactly what you tell it to do. Nothing more and nothing less. Breaking a problem into a series of steps that a computer can understand and execute requires clarity of thought and communication.
An algorithm written by a human to instruct a computer to do something beyond human capabilities is a thing of beauty.

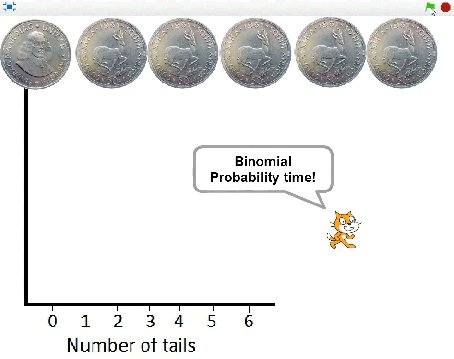
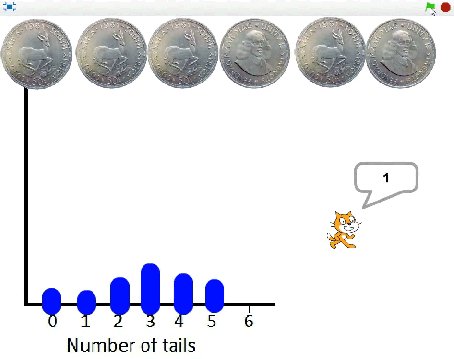
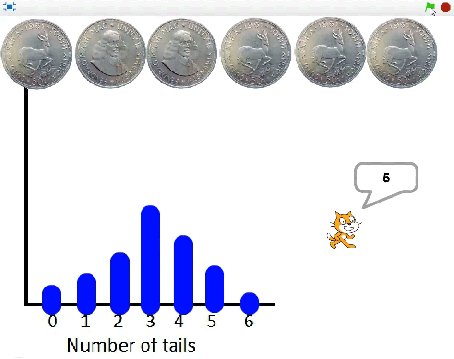
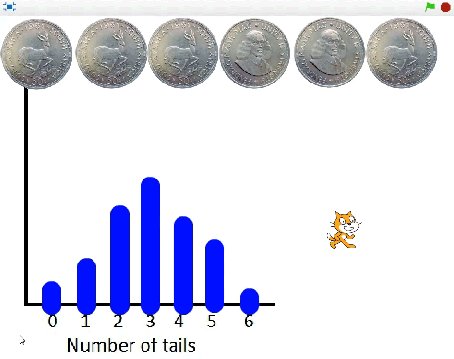
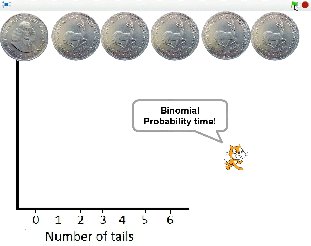
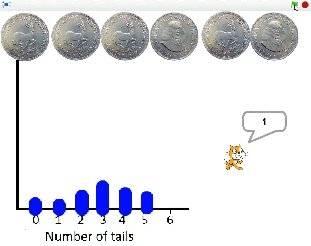
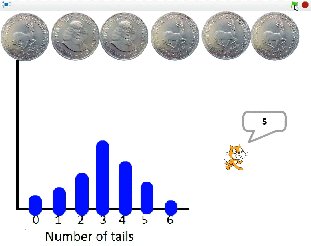
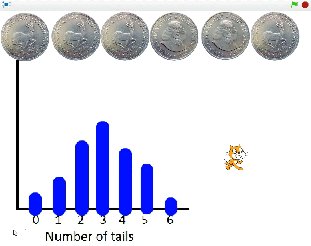
A coin flipping algorithm allows this cat to flip 6 coins 100s of times in a few seconds and plot their relative frequencies on this polygon.
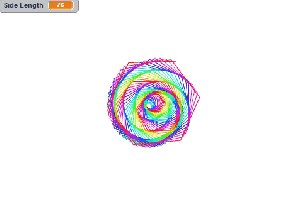
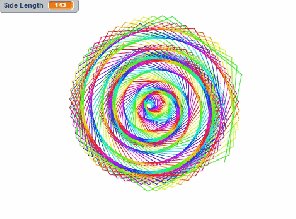
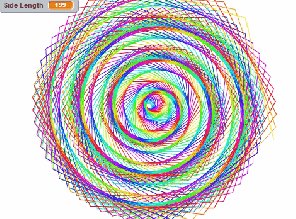
 What we’re looking at here is an iterative program allowing 100s of hexagons of increasing size and changing colour to be drawn in moments. It is art from the mind of a human but only made possible by the power of a machine.
What we’re looking at here is an iterative program allowing 100s of hexagons of increasing size and changing colour to be drawn in moments. It is art from the mind of a human but only made possible by the power of a machine.

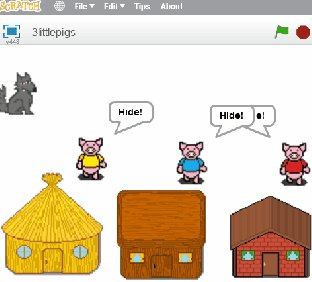
A classic story being acted out with the help of a few sprites and a few lines of computer code.
In Summary
Coding is not what you remember it to be. It doesn’t suck anymore.